An e-commerce website that allows you to buy cars.
GETYOUROWNCAR
Project Summary
The e-commerce website was a semester-long project.
It is a website where anyone can afford regular and fancy cars. They can find the information about a particular car brand/type they are looking for, and it will contain pictures, detailed information, and reviews about the cars. It will be a good source of information as well as an e-commerce platform attracting many people at once.
Solution
Even though the prices are fictional, the website provides 90% fewer prices than the original ones. To have a better understanding of user needs, I gave each participant $10 gift cards, so I could have an honest opinion on whether a website that sells cars for a cheap price will be success or not.
Problem
The problem that I faced was coming up with an idea that resonates with the consumer.
My Role
UX Design/Research, Visual Design, Mapping, Wireframing, Prototyping & Testing
DURATION
April - Dec 2020
TEAM
Manahari
User Research
3 participants
All of them were tested on the app’s functionality, and what could be made better.
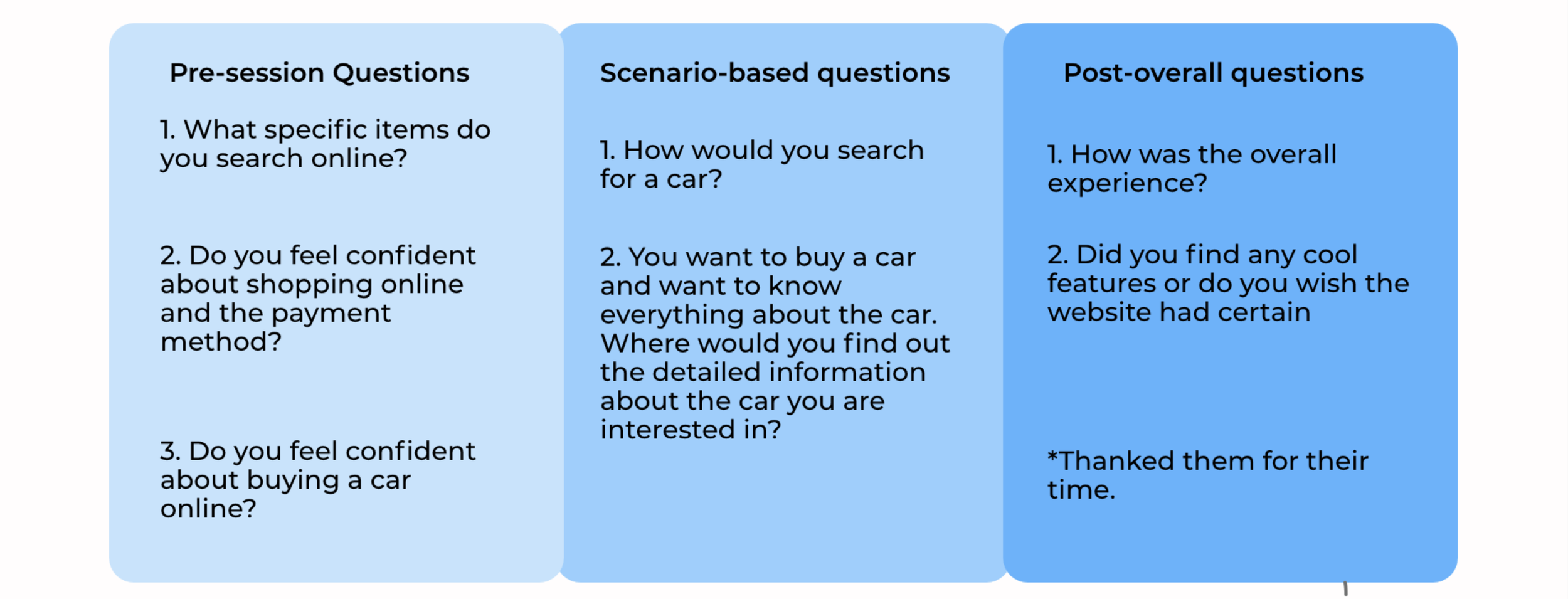
Usability Testing
I outlined the goals with 5Ws and 3Hs.
Dividing the testing into different parts helped me create a prompt and focus on the problem.
Summary
Based on the interviews conducted, several things were common among the three people. First of all, all three were in their early 20s and were avid technology lover. Their day-to-day life consisted of using computers for various things every day.
The attitude towards online shopping was all positive too. All of them browse the internet when searching for anything they like and decide it. They all seemed to choose online shopping over in-store shopping. All of the participants preferred safe online payment services, especially PayPal.
Also, looking at the reviews section seems to be one of the common characteristics between them. All participants were ok with buying a car online.
Common Characteristics
Information: All the participant wanted the information about a particular product (in this case a car) available on the website so that it becomes easy for them to gain access to information before going to dealers.
Familiarization: The websites the participants mostly use are similar in nature. It makes it easier to go through the website without having to waste time navigating the tools and features.
Time: The users usually navigate the website in short amount of time but if they need to buy something then they take longer.
Persona
Like any typical millennial, John has a high degree of web literacy and often shops online. He is now deciding to buy a car online. He checks every website enthusiastically.
He wants to see cool pictures of the cars with important information. He wants every website to be very similar to the ones he has previously visited so that it becomes easy to accustomed to the site in less than a minute.
Based on the responses I gathered, I realized starting phase of the prototype is a success.
The users wanted it relatively similar to other apps they have been using, and they found the website straightforward. Familiarization played a key role in the success of this project.
Scenario
John is cooking for this friends, and they are talking about cars. Seeing the opportunity, he plans to show a website to his friends that sells regular and fancy cars online.
He sees the navigation panel where he clicks on the cars section and quickly finds the listings. He looks for any new updates. Others quickly turn their heads to his laptop screen.
He begins to click and scroll through the site, it displays all the necessary information about the car.
Wireframe Sketches
Few sketches that I made for the website.
The website is live here.
What did I learn from this project?
UX projects will never go as planned but it’s ok.
I couldn’t put every feedback because the scope of the project changed several during the middle of the project. However, that is ok because you learn the user’s needs along the way and be ready for future changes.