ASIAN’S
A mobile UX/UI design and prototype for a restaurant.
Asian's restaurant is a local restaurant based in Berkeley, California. The app offers online food orders with a modern look and design and all the menu features customers' desires.
Project Summary
Goal
The objective's to make an app, so it would become easy for people who can't communicate in another language and make the User Interface and Experience easier to use for end-users.
Problem
When I was in Berkeley, California in 2020, I used to go to this local restaurant, and had already become a fan of the food. I used to go there every weekend.
I searched online to see if the restaurant had an online store or an app, but I could not find either. The next day, I went to the restaurant and talked with the workers about their potential problems and losses without an online store/app.
They mentioned they were aware of the situation, and there had been many instances where misunderstandings between the owners and customers took place because the owners didn’t speak English. I offered to help design a mobile application without any charge. I asked the customers whether they would like a mobile app. Almost everyone I talked to mentioned, an app would be a lifesaver. Hence, I took this opportunity to help others.
Tools
Adobe XD, InVision, Google Forms, Adobe Illustrator
MY ROLE
UX Design/Research, Visual Design, Mapping, Wireframing, Prototyping & Testing
DURATION
Sept 2020 - Mar 2021
TEAM
Manahari
THE PROCESS
Build. Measure. Learn.
Every project's process will vary depending on the factors which include needs, goals, complexity, time, cost, and so on.
However, I would be following the Lean UX principles.
Formulate and validate the hypothesis.
Perform User Testing
Based on feedback, innovate features that will help users.
Use Adobe XD, Figma, or Sketch to make prototypes and wireframes.
RESEARCH
DEFINE THE USER
Hypothesis
Most people prefer to order their food online. Especially, people who do not speak the particular main language of the restaurant. If the restaurant workers or the customer do not speak a common language, it creates miscommunication. Having a mobile app to order food is easier, faster, and more convenient for all the parties involved.
"I'd like to order my food online because the owner of the restaurant is the cashier himself, and he doesn't speak English. There have been many instances where the restaurant gave me the wrong order."
Understanding the WHY with User Research
Technology has evolved into a plethora of fields. One of them is the food industry. Modern technology has changed the way people eat. People's dependency on technology has allowed them to order food online and have them delivered to their doorstep.
Conducting User Interviews
I conducted user interviews to test and prove my hypothesis and gain more useful insights. To reach a fairly larger audience, I came up with a few questions survey and posted it on social media that matched the target user audiences. I received 13 responses.
Results:
92% said they would like a mobile app of their favorite restaurant.
77% were ok with not having different languages, as English is the most widely spoken language.
Solution: will design the "select language" feature based on user needs.
100% exemplified they would like to be recommended the most popular food.
Solution: design a section in the app that has a "popular food" section.
70% wanted loyalty rewards and points system
Solution: give loyal members a badge in their profile and reward credits.
Persona
Based on the user research, I came up with a persona. I referred to it throughout the entire app development phase.
The persona has a scenario that encompasses the user's needs, goals, and preferences while using the app.
Design Impact
Focusing on persona helped me gain insight and understand the emotional and physical state of the users at the time of using the app. This has drastically impacted the development and design process. Some of the key takeaways:
Favorites feature that allows the user to save their favorite dish
Cheap prices that wouldn't break the bank
Different categories of Asian foods
VIP badge for loyal customers
Moodboard
After the initial key findings, I created a mood board based on an existing app that gave inspiration for my app.
Potential Solution Rationale
In order to eliminate user frustration in navigating yet another app, I knew I could use similar designs from existing apps to create a clear path to follow.
Based on the feedback I received, all of the users liked the design. I decided to go with one of the designs I made.
DESIGN
Wireframes
I used InVision to design all the necessary low-fi wireframes for this project. These were necessary in order to outline the users' goals, whether the design worked best, and the overall design.
Design System
The design system I created from scratch for the app.
Initial Design
Findings:
Users liked the idea of an introduction and what you can expect from the app.
The payment option should be straightforward.
Users asked for the option to explore different food categories.
Design solutions:
The payment option is only 2 clicks away after the user clicks on the "confirm order" button.
The introduction would be filled with good UI design.
After the initial wireframe sketches, I came up with high fidelity UI design.
Hi Fidelity Mockup
To make the app more visually appealing I used bright colors, and the primary color became a shade of orange.
User Testing
I conducted 5 additional user testing to test the functionality of the application. Once again, I used the card sorting methodology. From this, I was able to gain insight into how users usually navigate through an app. Familiarity played a huge part in users' navigation.
Some of the feedbacks are as follows:
The color combination complements each other.
Users liked the idea of their address on top of the screen.
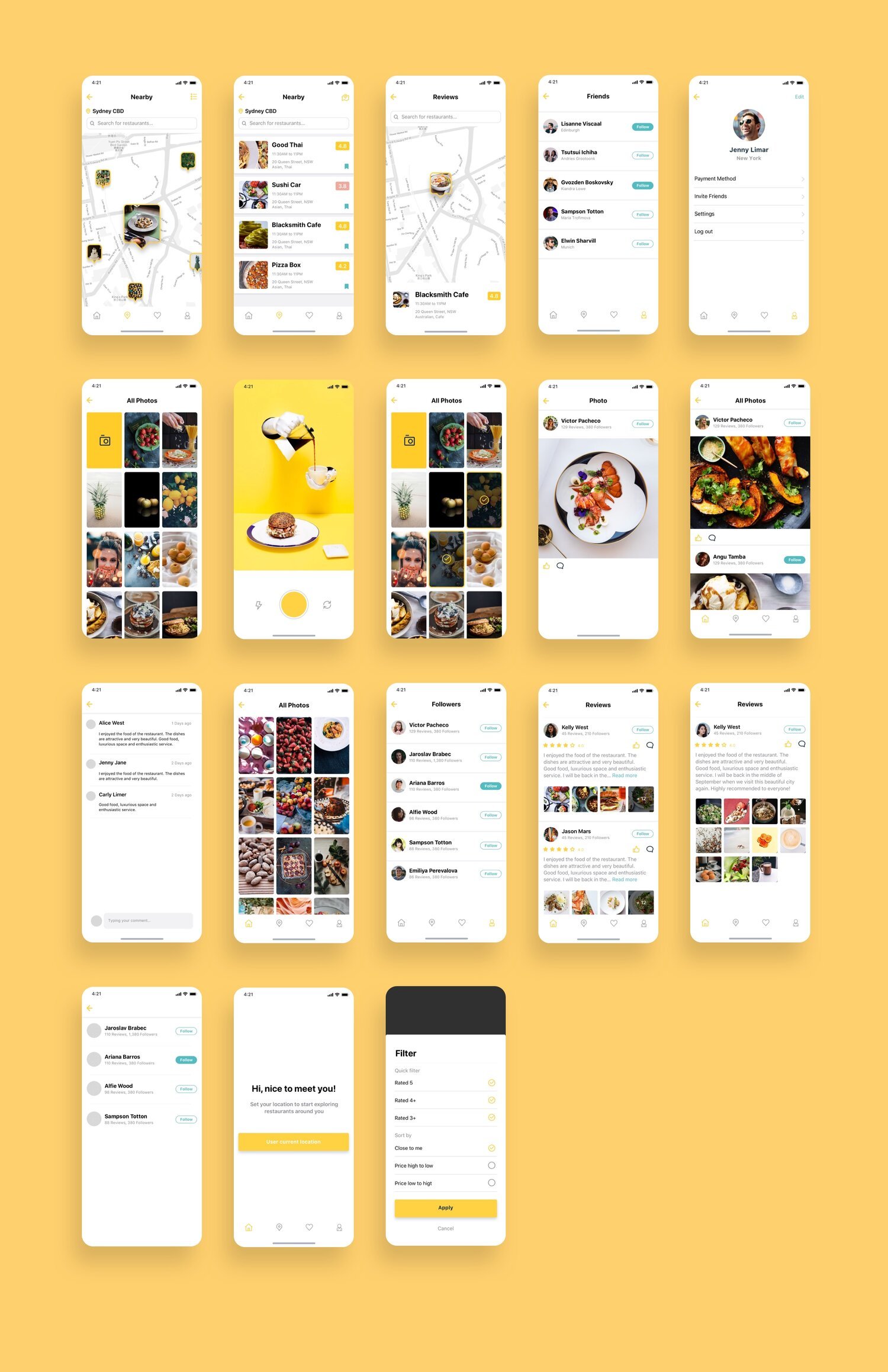
Prototype
After planning out everything from the research, ideation, design, and user testing I developed the working prototype of the mobile app. I redefined the visual hierarchy, design, and UI elements.
Additionally, you can also find the prototype here.
PROJECT LEARNINGS
What did I learn from this project?
Understanding users' needs and conducting proper research is the most important thing before going to the design phase.
UX projects will never go as planned, but it is ok.
The project's scope changed several times during the project, but I got a chance to learn about the user's needs along the way.
Note: The restaurant shut down during the pandemic before even implementing the design.